虽然 Microsoft Edge 因为某些问题经常被吐槽,但该浏览器开发团队在新功能开发上那确实没得说,新功能更迭速度要远快于 Chrome 和 Firefox。
微软最新解决的一个问题是 SVG 矢量格式的复制和粘贴问题,这个问题属于浏览器领域的老大难问题,现在微软已经开发新的 API 接口支持直接在网页上复制和粘贴 SVG,甚至还可以跨应用将其粘贴到其他地方例如 Word 中。
SVG 图像为什么不能直接复制粘贴:
这是一种非常典型的矢量图像格式,即无论放大多少倍图像清晰度都不会下降,因此有不少网站会使用 SVG 格式来制作 LOGO 或 ICON 图标。
由于这并不是传统的图像格式,因此用户无法直接右键点击图像进行复制,而要将其转换为传统图像格式,需要先将 SVG 文件下载到本地,再通过某些转换工具操作。
这个过程不仅会困惑某些非专业用户,还会浪费用户时间,例如有不少用户遇到这种情况都会选择直接对目标 SVG 图像进行截图,截图之后是传统的图像。
Microsoft Edge 如何解决问题:
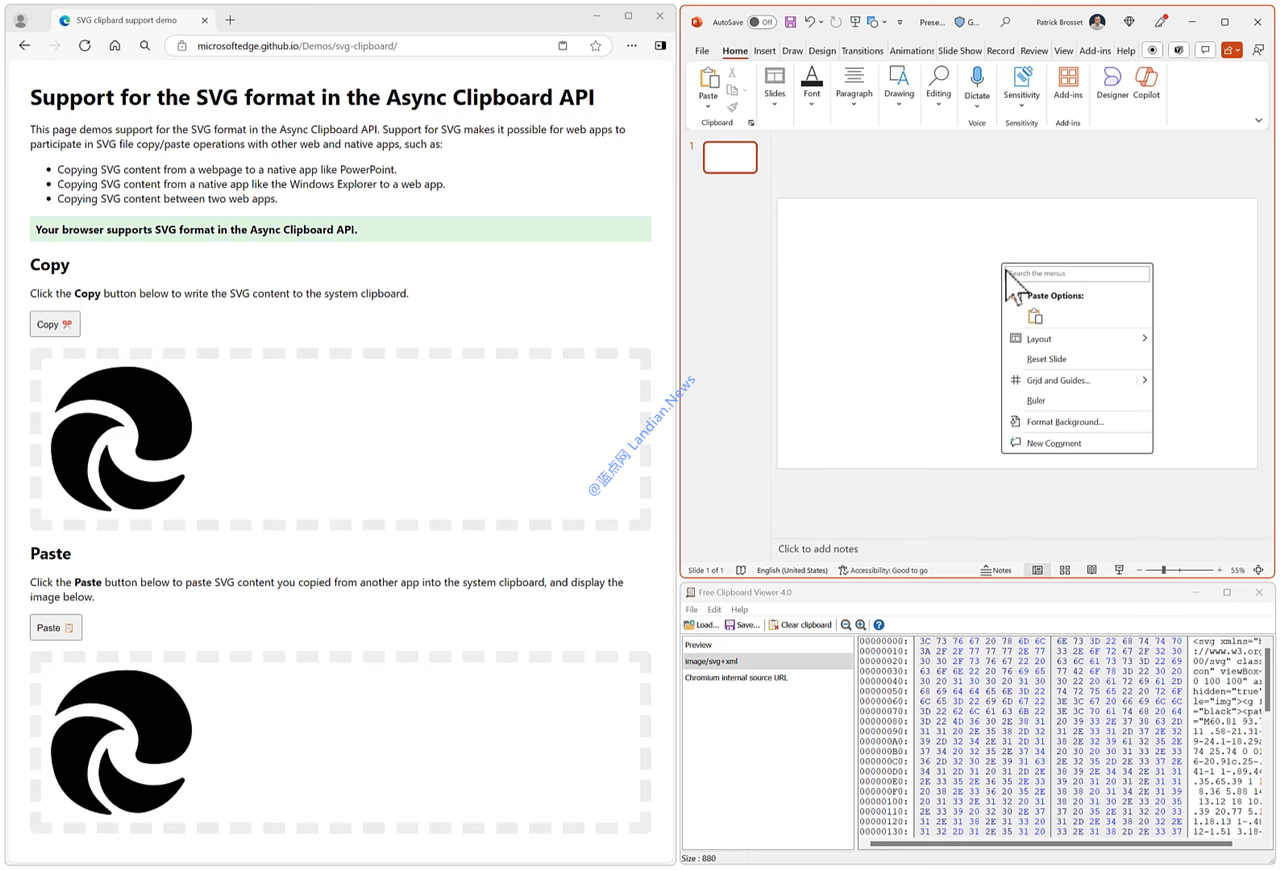
W3C 有个专门处理剪切板的标准名为 Clipboard API,该标准也被称为 Async Clipboard API,微软基于这个 API 进行了改进并将其集成到 Microsoft Edge 浏览器中。
集成之后用户可以直接在 Microsoft Edge 浏览器上复制和粘贴 SVG 图像,也可以将其跨应用粘贴到其他地方,而且粘贴之后仍然保持是 SVG 格式,而不是被自动转换为传统图像格式。
微软改进后的剪切板 API 标准相关代码也被贡献给 Chromium 项目,这意味着其他基于该项目的浏览器,包括 Chrome、Opera、Vivaldi 和 Brave 等浏览器也将支持复制和粘贴 SVG 文件。
Microsoft Edge 124 版开始就已经添加 SVG 复制粘贴的支持,但这可能还需要开发者也提供支持,需要基于 API 在提供 SVG 的地方提供专门的复制按钮,右键直接点击图像还是没法复制的。
微软提供的演示页面:https://microsoftedge.github.io/Demos/svg-clipboard/