用 ideogram 设计界面的教程来了!
上次用 ideogram 和 figma 做了一套界面,效率超高,效果也特别好,连设计师都觉得水平很高。
当时有很多人留言求教程,但因为目前在保密阶段,不能放出来。
今天又用 ideogram 生成了一些界面的概念图,顺便把制作过程分享出来。
1.首先给产品起个好名字
好名字真的特别重要,建议名字里加入人们熟悉的东西,比如水果蔬菜小动物,千万不要搞什么文心一言、通义千问的,记不住,打不出。好名字也可以触发 AI 的联想能力,起抽象的名字 AI 也帮不上忙。
2.打开 ideogram,输入这个prompt
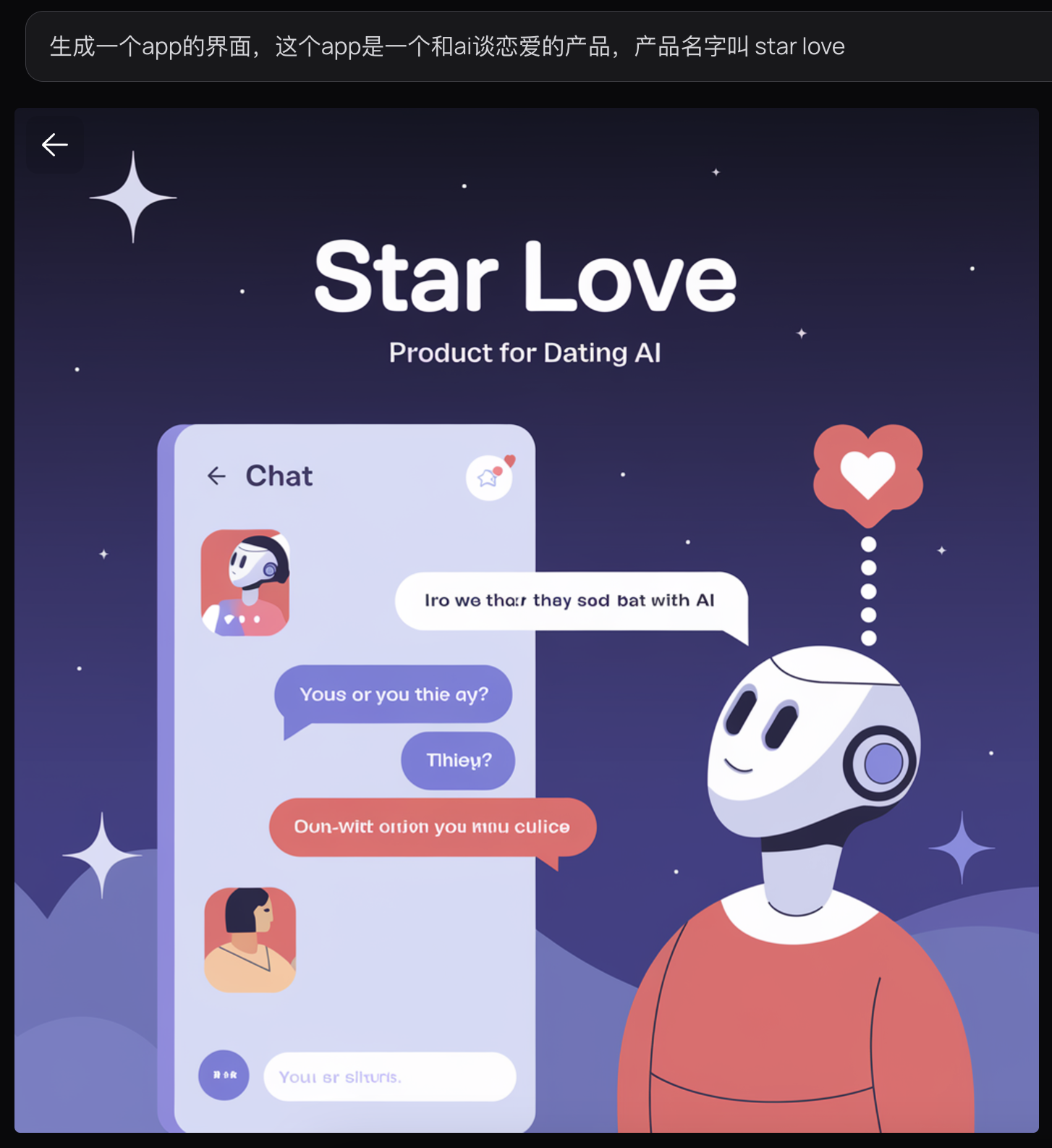
【生成一个app的界面,这个app是一个和用来做xxxx产品,产品名字叫 xxxx】,要注意的是,这里最好是英文名!因为ideogram 对中文的支持还不够好。
3.设置生成选项:
模式 Design ,Magic prompt 选择自动或打开,其他不用动,点击生成开始!
图片里是我生成的几个apps的概念图,
你最喜欢哪个?
从概念图到UI图,还需要用 figma 再处理一下,不过这个其实很简单,figma 也有 AI ,如果有需求,我们下次再说。