尝试AI 编程几个月后,我注意到,自己用AI 编程做得最多的,不是chrome插件,不是做网页、app,而是可视化。
在技术不熟的情况下,一个chrome 插件要做到基本满意的程度,大概要一小时左右。
过程中的反复调试,也挺消耗心力的。因此,除非我急需这个功能,否则不会轻易做插件。
但可视化不一样,提示词写好之后,万物皆可可视化。
只需要把素材丢进去,无论是文字、数字、代码,还是图片、文档,都可以分分钟做出好看的视觉或动图。
一、四大可视化场景
下面,我就按照使用频次的高低,把我常用的可视化场景和对应的图,挨个列出来:
1、阅读材料可视化
从第一天给ChatGPT充值开始,我个人用AI干得最多的事,就是把半懂半不懂的阅读材料逐段发过去,让它帮我解释。
最早是让它用 8 岁孩子能懂的话解释,后来还让它拆解逻辑、讲解生僻词;今年还让它用外星人类学家的局外人视角分析,以及从该观点的反面去分析。
这些方法在一定程度上颇有帮助,不过自从用AI 编程做阅读材料可视化过后,我就很少用那些提示词了。
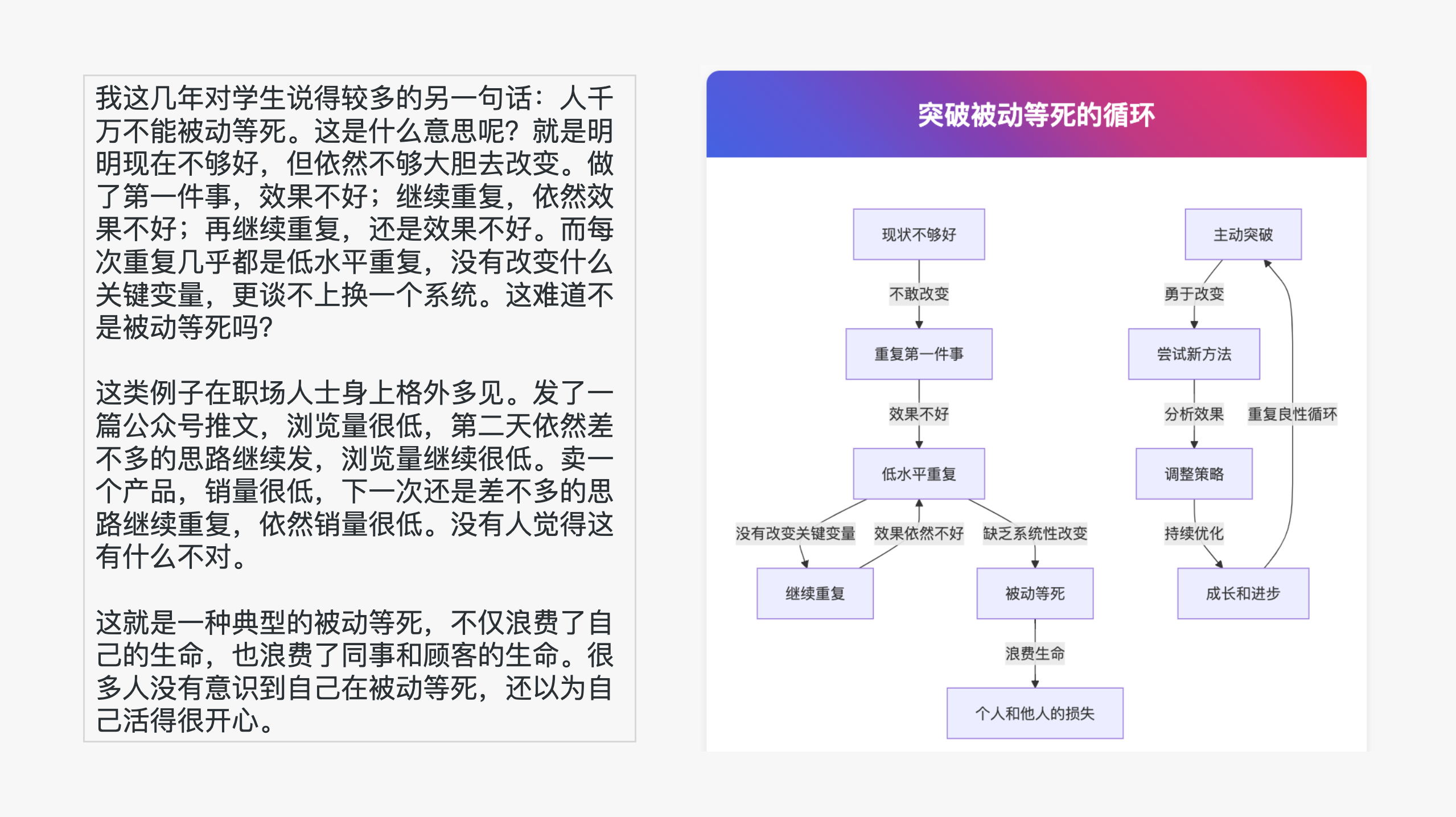
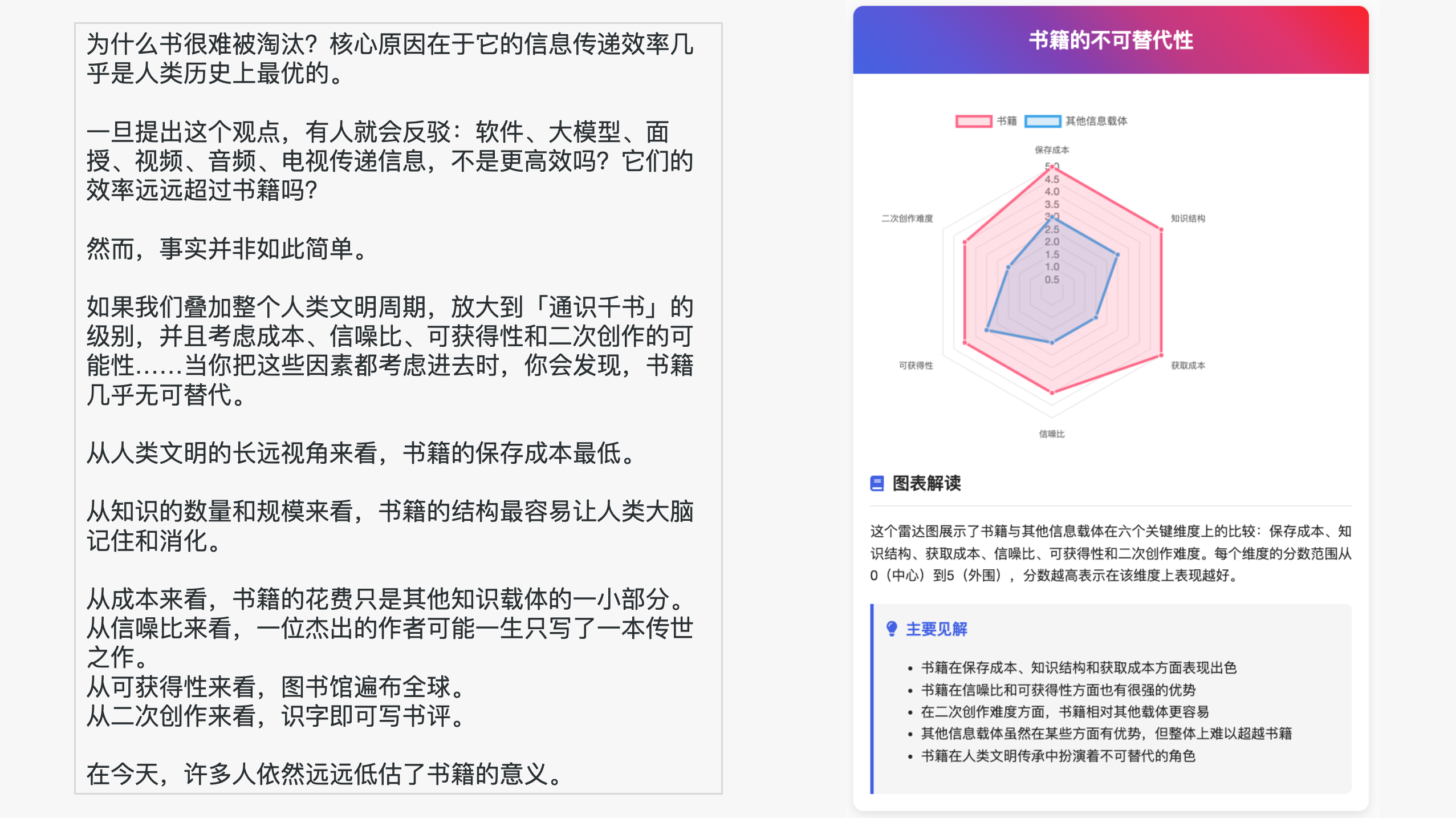
因为AI 把材料做成合适的图表之后,确实更清晰了,一图可胜千言(图一);而从文字形式变为图表形式,本身就是一种“陌生化”处理,也能让我更好理解材料内容(图二)。
2、输出内容可视化
对象说我写东西有个毛病:又臭又长。不过我总担心读者不好理解,忍不住想解释,一直想改却改不了。
最近试着写完后让AI可视化一下,再把图表给对象看,她说这样清爽多了。
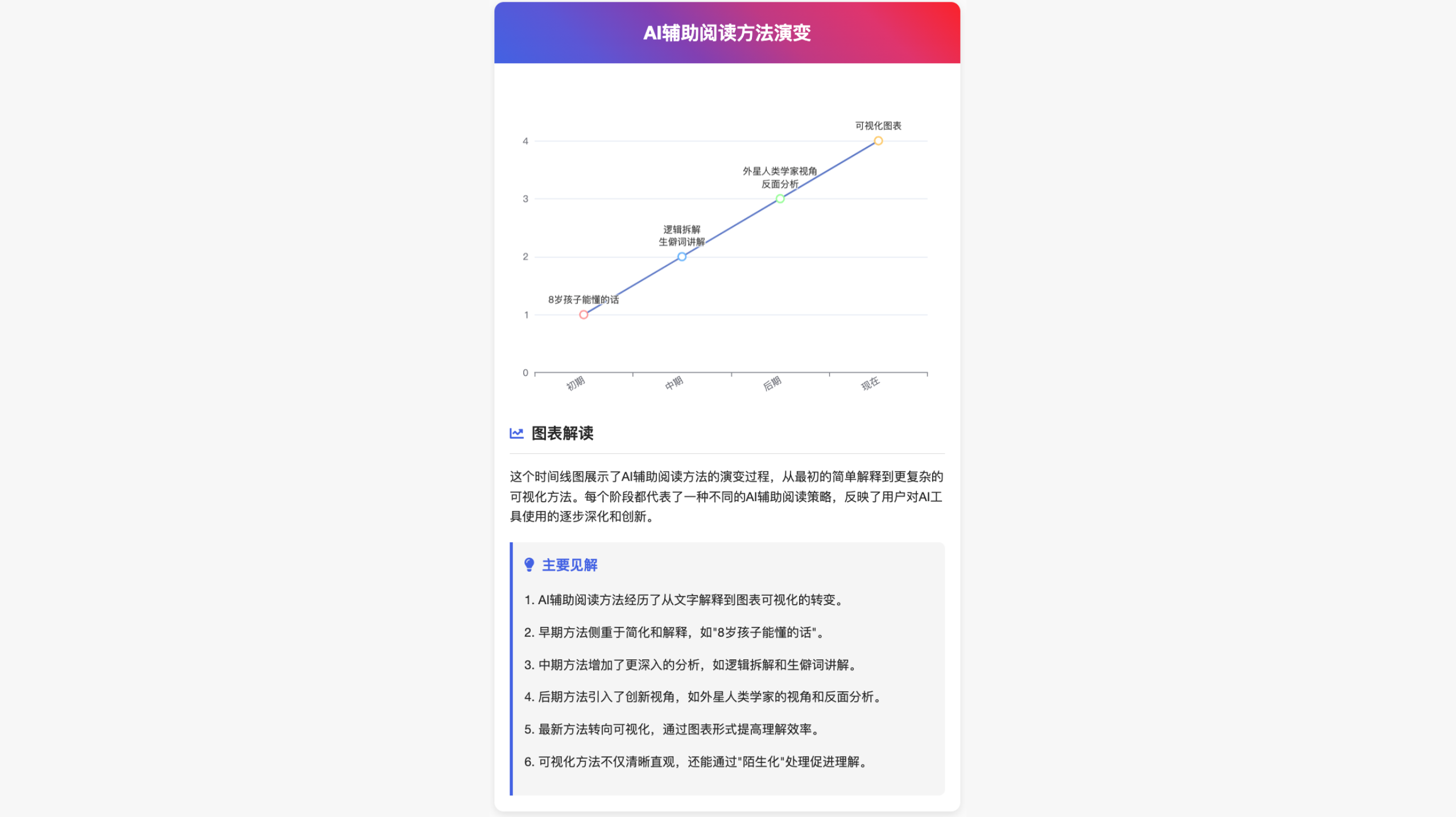
比如把前一段的“阅读材料可视化”丢过去,马上就获得了这张更好懂的图文卡片(图三)。
3、数据可视化
实不相瞒,最开始尝试可视化,是想解决数字可视化问题。
当时我只知道用mermaid,但随着尝试图表类型增多,发现这一个库能支持的图表有限。
于是,我用 perplexity 找到更多库,形成了这个图表库对照表(图四),并放进了提示词里。
具体数据的可视化效果我就不展示了,直接把图表库对照表的内容,做成一个词云吧。
4、代码学习可视化
前一段时间学吴恩达老师的AI python 课时,为方便更好理解课程内容,我就自己写了个 Python 概念解释的提示词。
具体的动图效果和提示词,我在那条帖子里也有写过,感兴趣可以查看:
https://m.okjike.com/originalPosts/66e505b12cacf9416aeefd9b
用上这套提示词的逻辑,加上前面提到的图表库对照表,也可以在有类似 Claude artifacts 功能的AI 工具(比如poe)里,做出自己想要的图表。